方廷煥期末考
方廷煥2021年1月期末考
| 現值 | |||
| 利率 | |||
| 期數 | |||
| 金流 | |||
| 終值 |
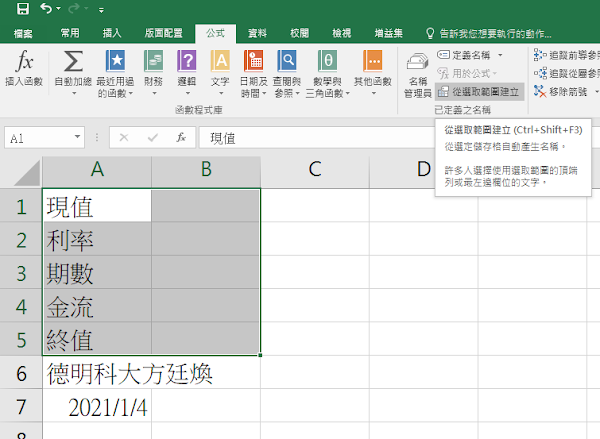
方廷煥對照EXCEL先打開從範圍定義名稱
對照EXCEL金融計算
程式碼
<style>
h1{border: 30px outset red;
background-color: green;
color: white;
text-align: center;}
</style>
<h1>馬哥2021年1月期末考</h1>
<!--輸出現值計算結果到 td--><table border="1">
<tbody>
<tr><td>現值</td><td><input id="p" type="number" /></td><td><input onclick="CompP()" type="button" value="計算現值" /></td><td id="p_" width="160"></td></tr>
<tr><td>利率</td><td><input id="y" type="number" /></td><td><input onclick="CompN()" type="button" value="計算期數" /></td><td id="y_"></td></tr>
<tr><td>期數</td><td><input id="n" type="number" /></td><td><input onclick="CompN()" type="button" value="計算期數" /></td><td id="n_"></td></tr>
<tr><td>金流</td><td><input id="m" type="number" /></td><td><input onclick="CompM()" type="button" value="計算金流" /></td><td id="m_"></td></tr>
<tr><td>終值</td><td><input id="f" type="number" /></td><td><input onclick="CompF()" type="button" value="計算終值" /></td><td id="f_"></td></tr>
</tbody></table>
<h1>方廷煥對照EXCEL先打開從範圍定義名稱</h1>
<div class="separator" style="clear: both;"><a href="https://1.bp.blogspot.
<h1>對照EXCEL金融計算</h1>
<div class="separator" style="clear: both;"><a href="https://1.bp.blogspot.
<h1>程式碼</h1>
<script>
function CompY(){
document.getElementById("y_").
}
function CompF(){
var y = document.getElementById("y").
var m = document.getElementById("m").
var p = document.getElementById("p").
var n = document.getElementById("n").
var fvif = y;
fvif++; // pvif = 1+y
pvif = fvif ** n ; //pvif = 1/(1+y)^n
var f = p * fvif - m / y * (fvif - 1) ;//計算終值
document.getElementById("f_").
}
function CompN(){ //輸入y, m, p, f 計算 n
var y = document.getElementById("y").
var m = document.getElementById("m").
var p = document.getElementById("p").
var f = document.getElementById("f").
var pvif = y;
pvif++; // pvif = 1+y
var n = Math.log( ( f - m/y )/( p - m/y ) )/Math.log( pvif ) ;
document.getElementById("n_").
}
function CompM(){
var y = document.getElementById("y").
var n = document.getElementById("n").
var p = document.getElementById("p").
var f = document.getElementById("f").
var pvif = y;
pvif++;
pvif =1/pvif**n;
var m = y*( p - f * pvif )/( 1 - pvif ) ;
document.getElementById("m_").
}
function CompP(){
var y = document.getElementById("y").
var n = document.getElementById("n").
var m = document.getElementById("m").
var f = document.getElementById("f").
var pvif = y;
pvif++;
pvif =1/pvif**n;
var p = (1-pvif)*m/y + f * pvif;
document.getElementById("p_").
}
</script>
h1{border: 30px outset red;
background-color: green;
color: white;
text-align: center;}
</style>
<h1>馬哥2021年1月期末考</h1>
<!--輸出現值計算結果到 td--><table border="1">
<tbody>
<tr><td>現值</td><td><input id="p" type="number" /></td><td><input onclick="CompP()" type="button" value="計算現值" /></td><td id="p_" width="160"></td></tr>
<tr><td>利率</td><td><input id="y" type="number" /></td><td><input onclick="CompN()" type="button" value="計算期數" /></td><td id="y_"></td></tr>
<tr><td>期數</td><td><input id="n" type="number" /></td><td><input onclick="CompN()" type="button" value="計算期數" /></td><td id="n_"></td></tr>
<tr><td>金流</td><td><input id="m" type="number" /></td><td><input onclick="CompM()" type="button" value="計算金流" /></td><td id="m_"></td></tr>
<tr><td>終值</td><td><input id="f" type="number" /></td><td><input onclick="CompF()" type="button" value="計算終值" /></td><td id="f_"></td></tr>
</tbody></table>
<h1>方廷煥對照EXCEL先打開從範圍定義名稱</h1>
<div class="separator" style="clear: both;"><a href="https://1.bp.blogspot.
<h1>對照EXCEL金融計算</h1>
<div class="separator" style="clear: both;"><a href="https://1.bp.blogspot.
<h1>程式碼</h1>
<script>
function CompY(){
document.getElementById("y_").
}
function CompF(){
var y = document.getElementById("y").
var m = document.getElementById("m").
var p = document.getElementById("p").
var n = document.getElementById("n").
var fvif = y;
fvif++; // pvif = 1+y
pvif = fvif ** n ; //pvif = 1/(1+y)^n
var f = p * fvif - m / y * (fvif - 1) ;//計算終值
document.getElementById("f_").
}
function CompN(){ //輸入y, m, p, f 計算 n
var y = document.getElementById("y").
var m = document.getElementById("m").
var p = document.getElementById("p").
var f = document.getElementById("f").
var pvif = y;
pvif++; // pvif = 1+y
var n = Math.log( ( f - m/y )/( p - m/y ) )/Math.log( pvif ) ;
document.getElementById("n_").
}
function CompM(){
var y = document.getElementById("y").
var n = document.getElementById("n").
var p = document.getElementById("p").
var f = document.getElementById("f").
var pvif = y;
pvif++;
pvif =1/pvif**n;
var m = y*( p - f * pvif )/( 1 - pvif ) ;
document.getElementById("m_").
}
function CompP(){
var y = document.getElementById("y").
var n = document.getElementById("n").
var m = document.getElementById("m").
var f = document.getElementById("f").
var pvif = y;
pvif++;
pvif =1/pvif**n;
var p = (1-pvif)*m/y + f * pvif;
document.getElementById("p_").
}
</script>


留言
張貼留言